Setting up this website taught me a lot of things, things I otherwise did not have a chance of learning up until that point. As such, I am writing a brief article on the topic of how I set this website up in hopes of it being helpful to someone wanting to do the same. After all, a website of your own can not only add to your technical skills, but also serve as a portfolio providing professional information about you and your work, showcasing your expertise in the field of your choice.
To this point, around two years ago, I decided to create my own personal website to share cybersecurity related articles, guides, stories, etc. I had it in my mind that this is gonna be a WordPress website since I was already familiar with the popular CMS from my job as an Information Security Analyst.
Let’s now look into the steps I followed in setting up this website.
Step 1: Acquiring the domain
The first step to setting up my personal website was deciding on a domain. I wanted jinson.com, however, that seemed to be parked and even though I had an option to try and get it, my friend had advised me at the time that it would be better to go with jinsonvarghese.com as it would be better recognizable and easier to rank in Google search results. In hindsight, it does indeed look like I made the right choice.
Some of the options you can go with when selecting a domain registrar are Domain.com, Bluehost, GoDaddy, Namesilo, etc.
Step 2: Hosting
The second choice I had to make was what hosting to go with. The popular choices for a beginner included Bluehost, HostGator, etc. which were easier to configure and cheaper as well. But, the aforementioned friend, being a developer, told me let’s host it on AWS and one fortunate afternoon, we sat together and launched an EC2 instance running WordPress and configured the base setting on the CMS as well as on AWS (we will talk more on this down a few sections). With this being the last involvement of my friend, every advancement on this website since then has been a learning experience for me, one that I wouldn’t trade for the convenience offered by other services.
While going with a service like Bluehost which offers you one click WordPress install and a cPanel to manage your site is the easier and safer choice, I do not believe AWS is too complicated for anyone to handle. Yes, it’s geared towards more tech-savvy crowd, however, you are only a few google searches away from being all the tech-savvy you need to be to work with AWS.
Now, because I work in the field of cybersecurity, setting up my website on AWS also enabled me to quickly grasp the best security practices to be followed on AWS and this in turn laid the foundation for me to perform security audits on the AWS Infrastructures of large companies.
Step 3: SSL
Now, when it comes to securing your site, one of the first and most recommended steps is to always use HTTPS over HTTP. In order to do this, you can either make use of the SSL certificate that’s included in most hosting provider’s plans, or if you are hosting the site on AWS/GCP/Azure, etc. you can make use of Let’s Encrypt, which is a free service that gets your site running on HTTPS. You can refer to this article or various others just a google search away for instructions on how to do this.
Step 4: Themes and plugins
Next, I had to choose a theme for my WordPress website from thousands of free and paid ones available for the CMS. This was probably the step that took the most time as I had shifted from one theme to another over the course of the following months before finally deciding on the white and red clean look of the current one which I liked.
Following this, I needed to decide on which plugin to use for various requirements such as SEO, mail, contact form, optimization, etc. With over 55,000+ plugins available for WordPress at the time of writing, this was also something that took quite some time considering the research and testing that was required before finally settling on one for each of the aforementioned requirements.
For a more detailed guide on how to set up a WordPress website, please refer to the following links:
- https://www.wpbeginner.com/guides/
- Using Bluehost: https://themeisle.com/blog/how-to-make-a-website/
Step 5: SEO
SEO is a critical aspect when it comes to owning a website. You would want your content to be listed and ranked well to your audience for the right keywords. In order to get started on this, I had the option to utilize one of the many SEO plugins available for WordPress like Yoast SEO, Rank Math, etc. After much testing on what suites me the best, I decided to go with Yoast SEO plugin because it was easier to use, clear on its features and has a good UI. Yoast also has a good documentation on SEO for beginners.
Additionally, I also use a few other WordPress plugins that would aid me in SEO such as ones for generating a proper sitemap and pinging the popular search engines at regular intervals, and for adding schema markup.
Step 6: Security
It is no secret how important security has become on and off the web. With millions lost in cyberattacks and spent on preventive measures, securing my website has always been a critical component towards running my website. Being a cybersecurity professional, I am especially familiar with the dangers of skipping this step. Few of the steps I took in securing my website are listed down below:
- I installed a web application firewall (WAF) on the website to secure against attacks such as XSS, SQLi, etc. For this, I use Astra firewall. Because I work at Astra Security, I know the firewall well and trust it with stopping attacks aimed at my website.
- I took some preventive measures via the .htaccess file, which you can read about in this article.
- This being a WordPress website, I took some measures against attacks focussed on WordPress, which you can read about here.
- I also make sure to use complex and unique passwords in addition to enabling MFA for logins.
- I make sure to keep all the software components on the server including WordPress core and plugins/themes updated to the latest versions. On WordPress, I have automated updates enabled. I have also made it a practice to SSH into my server regularly and check for updates and install, if any.
- I have also made sure to keep the file permissions on the server as recommended: 755 for folders and 644 for files.
- I have focussed on basing my entire setup (WordPress and AWS) on the principle of least privilege.
Step 7: Getting started
Somewhere in between these steps, I had already started posting some articles. With each step, I saw those articles and all the articles that followed look and do better. With the foundation laid, I rest easy because I can now continue to focus on the content on my website when feeling inspired. 🙂
AWS Initial Configuration Walkthrough
[NOTE] This is a very brief walkthrough and does not go deep into the steps. For more information on each of the steps, please refer to the links provided or the many articles you can find on the web. The steps listed here are also just for the initial configuration in setting up a personal website like mine.
Choosing the region
The first step when setting up your AWS architecture is choosing the region. You would ideally want to select the region closest to you. However, you should know that the pricing for your setup would vary according to the region you chose. And it’s not just the cost, there are many other factors that should be taken into consideration while choosing the region. You can refer to this link for more information on the pricing and other details according to the various regions available.
If you are from India and want to choose your region as Mumbai but need more information before making up your mind, you can refer to this article for a comparison with other regions.
Selecting the type of EC2 Instance
This decision depends on your website requirements in terms of the resources necessary to run your application smoothly and be able to handle the traffic you expect. For more information on the types of EC2 instances and choosing the right one for your application, you can refer to the following links:
- https://cloudacademy.com/blog/aws-ec2-instance-types-explained/
- https://aws.amazon.com/ec2/instance-types/
- https://aws.amazon.com/blogs/aws/choosing-the-right-ec2-instance-type-for-your-application/
- https://www.densify.com/resources/ec2-instance-types
Configuring your EC2 Instance
Once you choose the type of EC2 Instance that would best fit your server requirement, you can then launch the instance and configure it. If you are not too sure about the options while configuring the instance, you can either google it as AWS should have some docs explaining these options, or you can just leave the default selections as it is, as they should be fine for your website to run. To install WordPress on AWS, you can refer to the following guides:
- https://crunchify.com/setup-wordpress-amazon-aws-ec2/
- https://themeisle.com/blog/install-wordpress-on-aws/
During the configuration, you will also be asked to select the appropriate storage required for your instance as well.
Lastly, you will also be given the option to create an SSH key pair which you can use to connect to your server from your terminal on Linux/macOS or using an SSH client like Putty on Windows. You can refer to the following links for more information on how to do this:
- https://docs.aws.amazon.com/AWSEC2/latest/UserGuide/AccessingInstancesLinux.html
- https://www.clickittech.com/aws/connect-ec2-instance-using-ssh/
- https://docs.bitnami.com/aws/faq/get-started/connect-ssh/
Following this, you will be able to find the public IP address of your EC2 instance from the EC2 Dashboard in your AWS Console. You can now point the domain you purchased earlier to this IP address.
For those of you who want to mask your original IP address, you can use an Elastic IP address provided by AWS. Using the elastic IP address also has other benefits, more of which you can learn at this link in addition to the steps on how to allocate an elastic IP address. Please note that if you ever disassociate this elastic IP address from your EC2 instance and release it, you should also delete the DNS entry which mapped the elastic IP to your domain, to prevent someone else from claiming the IP and trying to take over your domain.
Configuring the security group
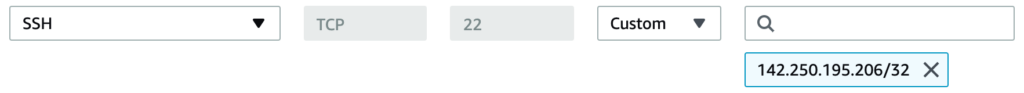
Next, you would want to configure the security group for your EC2 Instance which will act as a virtual firewall allowing you to control who can access your server. The default security group allows anyone to connect but this isn’t a good security practice. As such, you should configure the default security group or create a new one with specific rules for inbound and outbound traffic to and from your instance respectively. For example, you will be able to create a rule specifying that SSH connection to your server can only be made from a particular IP address.

You can refer to the following articles for more information on this:
- https://cloudacademy.com/blog/aws-security-groups-instance-level-security/
- https://searchcloudcomputing.techtarget.com/tip/How-to-create-Amazon-EC2-security-groups
Additional things you can do
- If you want to assign an IPv6 address to your website, you can refer to this article.
- If you want to encrypt your EBS Volume (a recommended security practice) to protect your sensitive information in the case of a data breach, you can refer to the following articles:
- If you want to upgrade from HTTP/1.1 to HTTP/2 [Be warned that a wrong step taken here can break your site], you can refer to https://www.tecmint.com/enable-http2-in-apache-on-ubuntu/ for steps on how to do it. If you use php_value in your .htaccess file, you will get an Internal Server Error due to the shift to PHP-FPM during the upgrade. So comment out the php_value lines in .htaccess, and use .user.ini instead to configure PHP settings. In case your site breaks, check the error logs at /var/log/apache2/error.log to try and figure out the issue. Also, you can dial back on the steps taken to try and undo the changes you made.
Conclusion
AWS has many other services that you can use as per your requirements. But the ones listed above are few of the services you configure and use during the initial setup of your AWS architecture when starting out a personal website.
I hope reading about the steps I took to get started on my website has helped you get an idea on how to get started with yours.






Nice postee!